 Vertical tabs in Firefox: Indeed, it can be seriously possible!
[ad_1]
Vertical tabs in Firefox: Indeed, it can be seriously possible!
[ad_1]
For a specified sort of electrical power user, Firefox’s lack of vertical tab support could appear like a dealbreaker.
Vertical tabs are a wonderful way to handle dozens of browser tabs in a one window. At the expenditure of some horizontal page serious estate—which most internet websites really do not use anyway—each tab stays the same measurement, so you by no means eliminate sight of web page titles. And if you open a lot more tabs than your display can accommodate, it’s effortless to scroll up and down the list with your mousewheel or trackpad.
I’m admittedly not a typical Firefox person, but I not long ago started out dabbling in a extra privacy-centric fork known as Librewolf, and was promptly reminded of a explanation I drifted absent from Firefox in the 1st location: Not like Microsoft Edge, Vivaldi, and some other up-and-coming browsers this kind of as Arc, Firefox does not officially guidance vertical tabs—and neither does Librewolf by extension.
Unofficially, nonetheless, there is a way to set up vertical tabs in Firefox and other Firefox-based mostly browsers. It requires combining a vertical tab browser extension with a very little-regarded way of customizing Firefox’s menus, so that the horizontal tab row gets to be concealed. (I have observed also many swiftly-composed guides that omit the second action, even however it is essential for maximizing monitor authentic estate.)
Although Mozilla is reportedly considering vertical tab support in Firefox, you don’t have to hold out for the firm to make up its thoughts. Here’s how to established them up ideal now:
Decide on a vertical tab extension
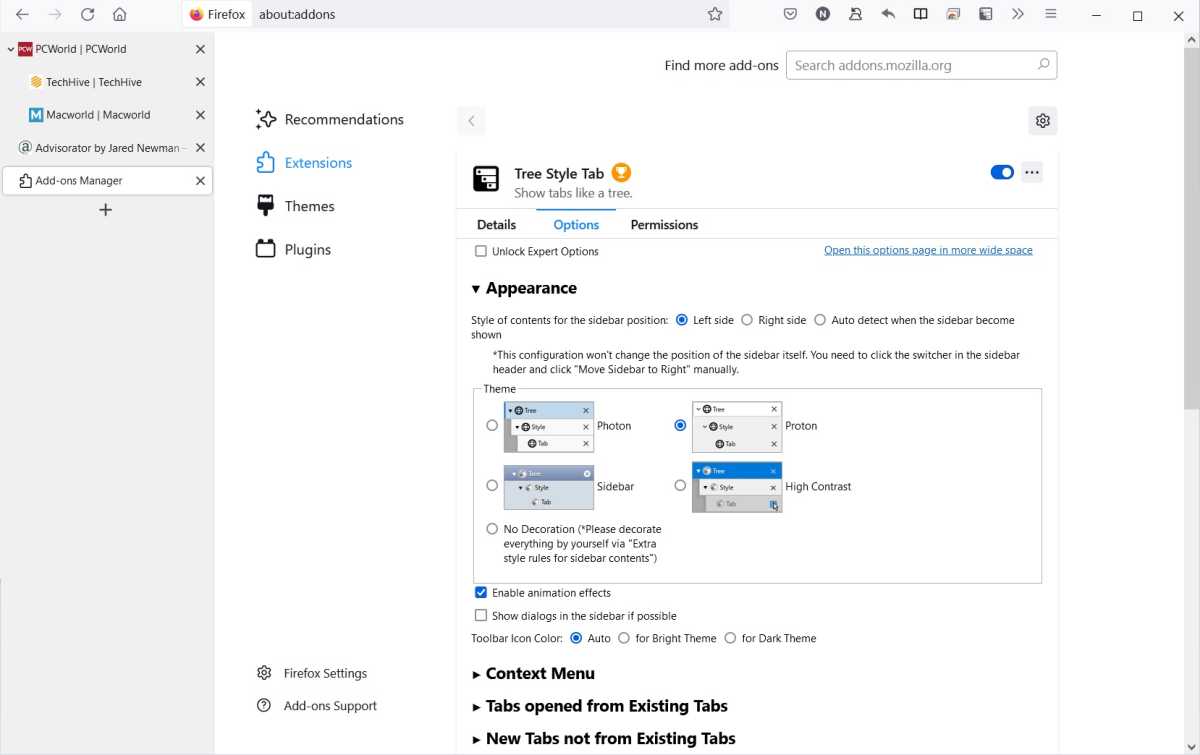
Of all the vertical tab Firefox increase-ons I’ve experimented with, the most effective is Tree Design and style Tab. By default, it preserves the seem and feel of Firefox’s existing “Proton” structure, but you can also find other models this sort of as the outdated “Photon” concept and a higher-contrast structure.

Tree Model Tab presents many variations for the vertical tab row.
Jared Newman / Foundry
Even greater, you can very easily set up tabs into teams by dragging and dropping. Just shift a person tab on major of the other, and it’ll generate a new group. You can then click the arrow next to any team to expand or collapse the tabs inside of. (You are going to discover that vertical tabs are in particular conducive to grouping as properly.)
To get started out with Tree Fashion Tab, just set up it from Firefox’s insert-ons web-site. Or, try out a few of other extensions instead:
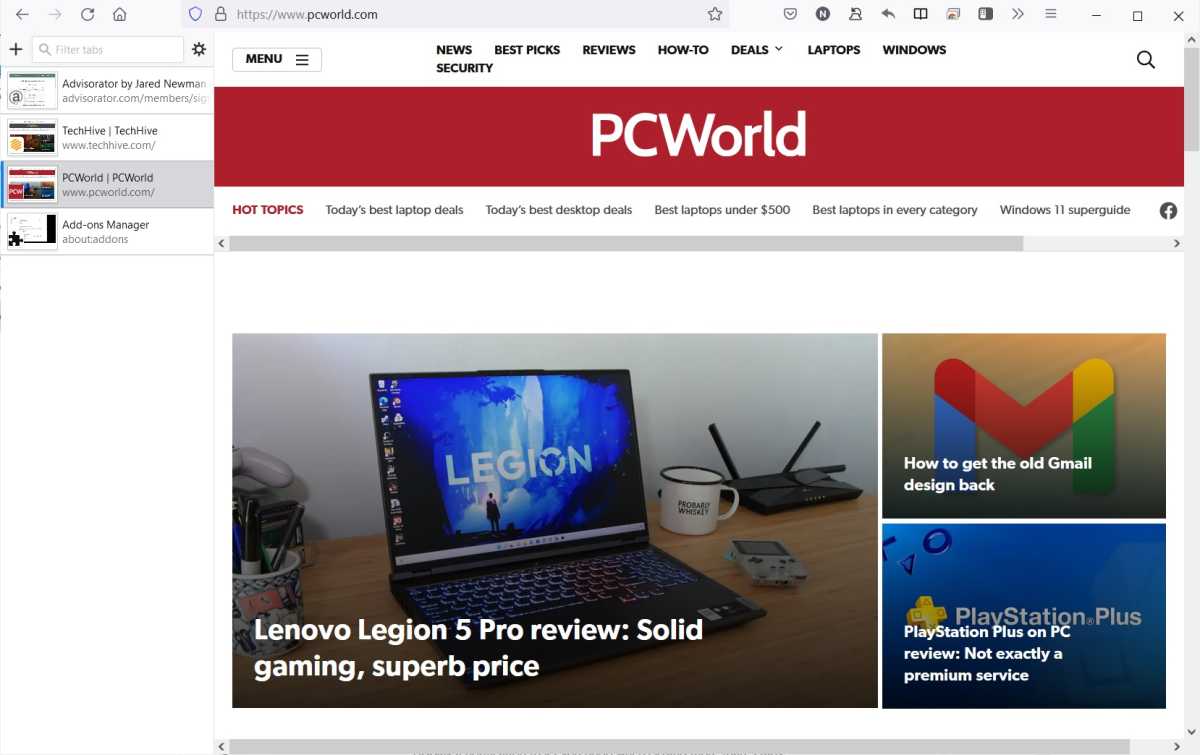
- Tab Middle Reborn does not assistance tab grouping, but it does have a crafted-in tab research software and can display greater thumbnail web page previews for each and every tab when space permits.
- Sidebery lets you organize tabs into tree-model subpages, but you can also generate many sets of vertical tabs, applying the major navigation bar to swap involving them.

Tab Middle Reborn provides thumbnail web site previews and a designed-in lookup instrument.
Jared Newman / Foundry
Hiding Firefox’s major tab
Immediately after environment up a vertical tab extension in Firefox, it’s time to cover the regular horizontal tab row at the prime.
To do that, you are going to tap into an particularly geeky Firefox characteristic that lets you customize the menu technique working with CSS code. Terrifying as this may well sound, the instructions for environment it up are reasonably simple.
1st, you ought to empower Firefox’s CSS customization aspect, which is turned off by default:
- Enter about:config in the tackle bar and find “Accept the Hazard and Go on.”
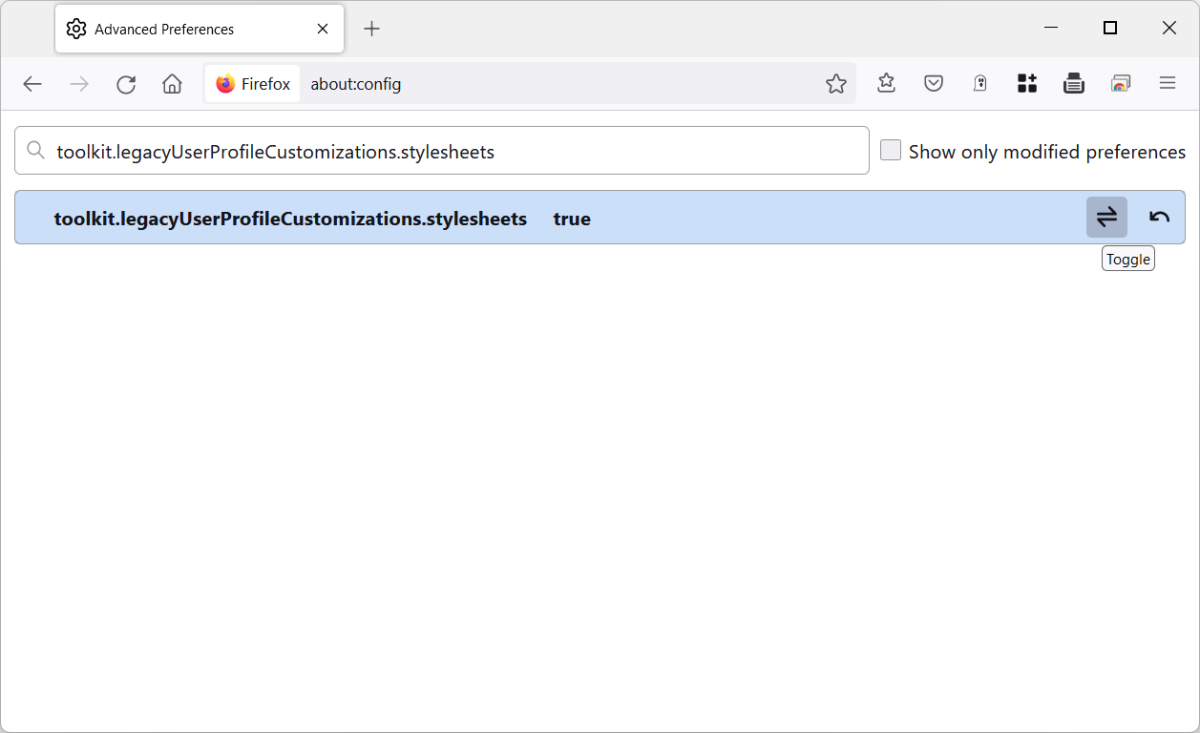
- Below “Search desire name,” paste the following text: toolkit.legacyUserProfileCustomizations.stylesheets
- Faucet the toggle button on the ideal so the desire suggests “true.”

Jared Newman / Foundry
Now, you need to produce a tailor made CSS file to cover the horizontal tab bar:
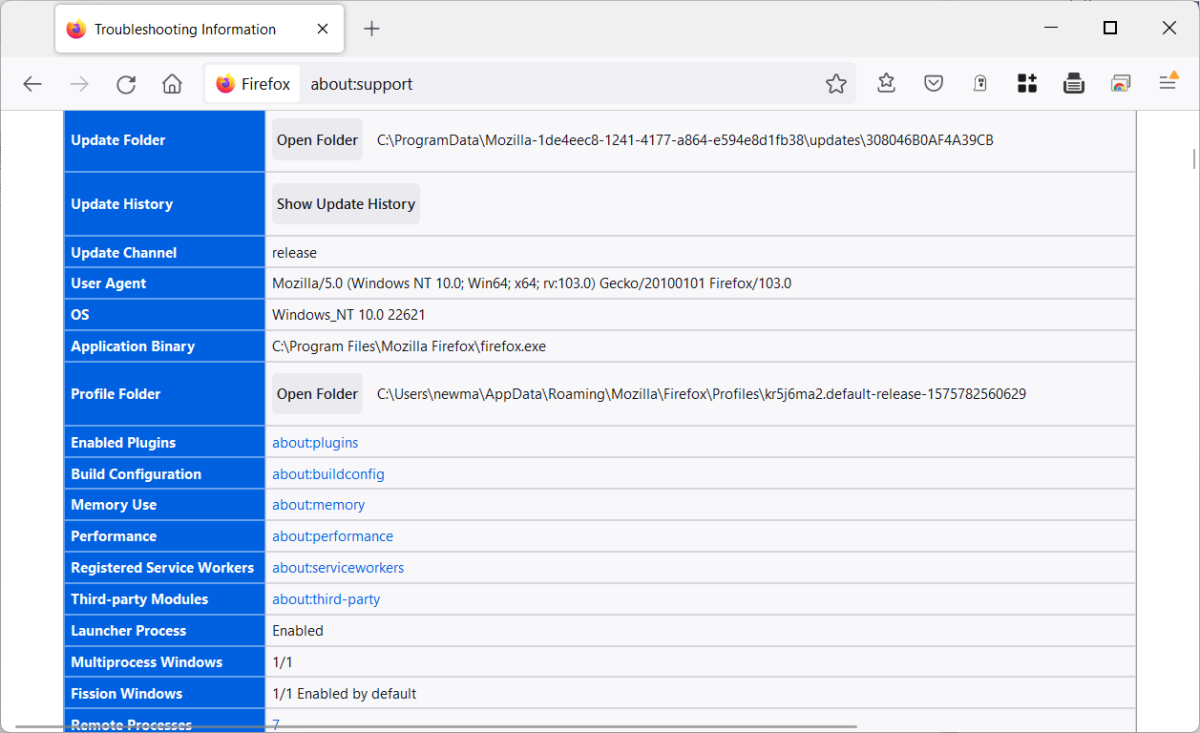
- Enter about:aid in the address bar.
- Scroll down to the section that says “Profile Folder,” and simply click the “Open Folder” button.

Jared Newman / Foundry
- Develop a new subfolder named “chrome” inside of the folder you just opened.
- In the new “chrome” folder, generate a new textual content file.
- Rename the text file to userChrome.css (with .css in its place of .txt as the file extension).
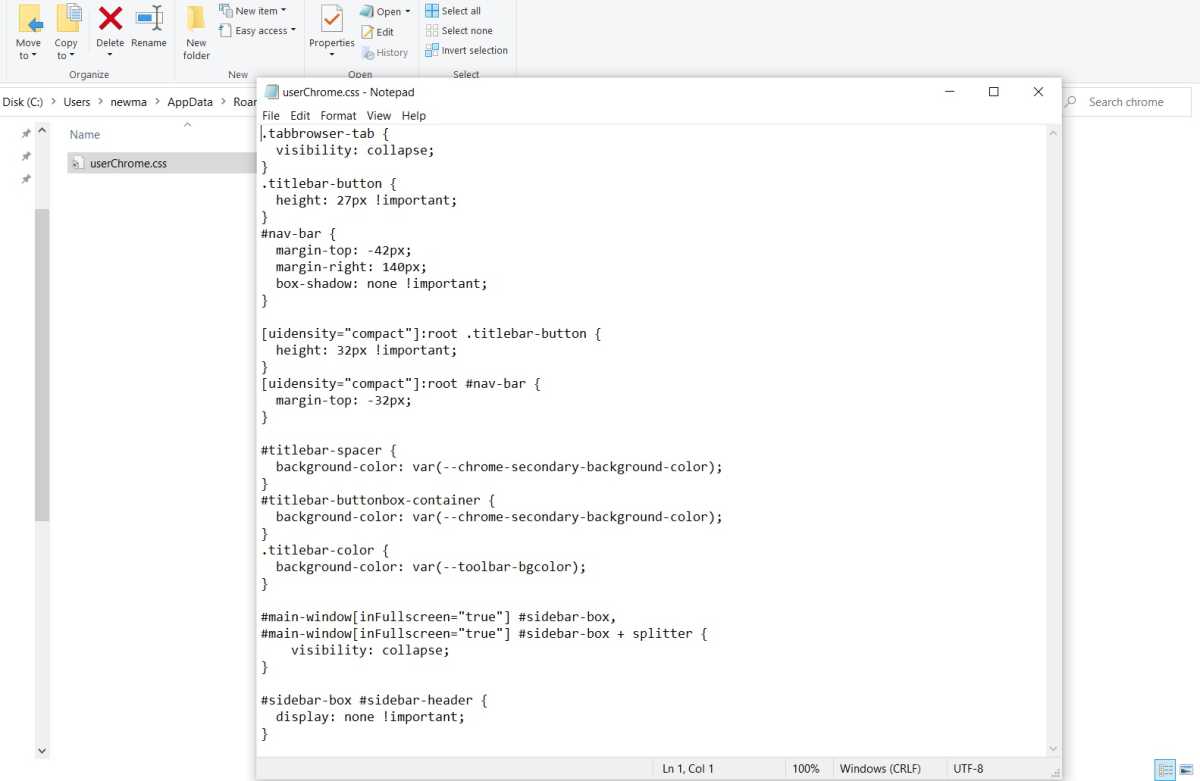
- Applying a text editor these as NotePad, open up the userChrome.css file.
- Copy all the textual content on this webpage, then paste it into the userChrome.css file.

Jared Newman / Foundry
Just after accomplishing all that, save the userChrome.css file, then restart Firefox.
The horizontal tab bar need to now be invisible, leaving only a streamlined menu bar that incorporates navigation buttons, the address bar, your extensions, and window buttons. And if you enter complete-monitor mode, the vertical tab bar will develop into concealed as effectively.
As always, you can customize the top navigation bar by suitable clicking on it, then deciding on “Customize Toolbar.” I suggest including some versatile place subsequent to the address bar, giving you a house to click on and drag the window close to.
Want to restore the major tab row? Only return to the “chrome” folder as described, delete the userChrome.css file, and restart Firefox. (You can also rename the file to something like hiddentabs.css, then rename it back if you want to cover the best tab row once more.)
Congrats on giving you a much superior way to control tabs in Firefox. With any luck, Mozilla will not be far too significantly guiding, rendering all this further work unnecessary.
Sign up for Jared’s Advisorator publication to get a tech suggestion in your inbox each Tuesday.
[ad_2]




0 comments:
Post a Comment